En este tutorial veremos cómo añadir un slider de imágenes en la cabecera de nuestro sitio WordPress.
Antes de comenzar, indicar que el tema que tenemos activo en nuestro sitio WordPress es Twenty Fourteen. Una vez indicado esto, empecemos!
Para añadir un slider de imágenes en la cabecera de mi sitio WordPress lo primero que haremos será añadir un nuevo plugin. Para ello, accede en el menú de la izquierda a dicha opción:

A continuación escribiremos en la caja de búsqueda de plugins el texto WordPress Content Slide.
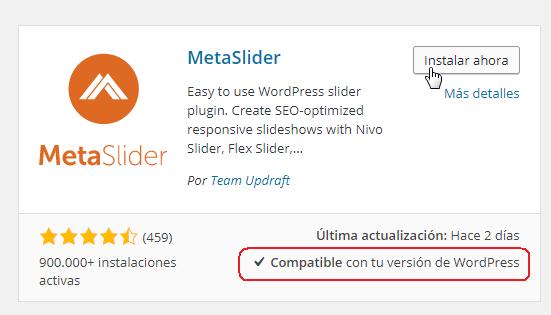
Una vez realizada la búsqueda nos aparecerán una serie de plugins que nos permitirán conseguir nuestro objetivo. El plugin que he elegido se llama MetaSlider (comprueba que te indica que es compatible con tu versión de WordPress). Pulsa sobre el botón Instalar ahora para añadirlo a nuestro sitio:

A continuación comenzará el proceso de instalación. Espera unos segundos y, cuando finalice, pulsa el enlace Activar plugin:

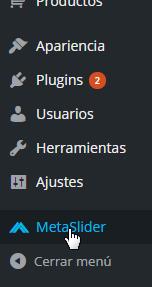
En el menú de la izquierda hacemos clic sobre el nuevo plugin que aparece para configurarlo:

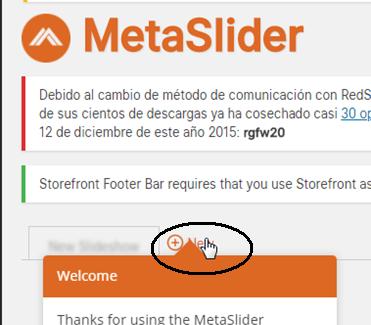
Ahora pulsaremos sobre el enlace New para crear nuestro slider:

Para añadir las imágenes a nuestro Slideshow pulsaremos sobre el enlace Añadir diapositiva que aparece a la derecha:

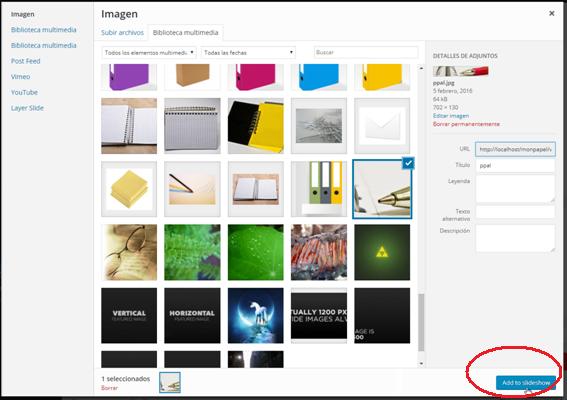
Al igual que haces cuando quieres añadir una imagen u otro objeto a tu entrada de wordpress, escoge las imágenes que quieres que aparezcan en tu slider. Una vez escogidas, pulsa sobre el botón Add to slideshow que aparece en la parte inferior derecha de esa ventana.

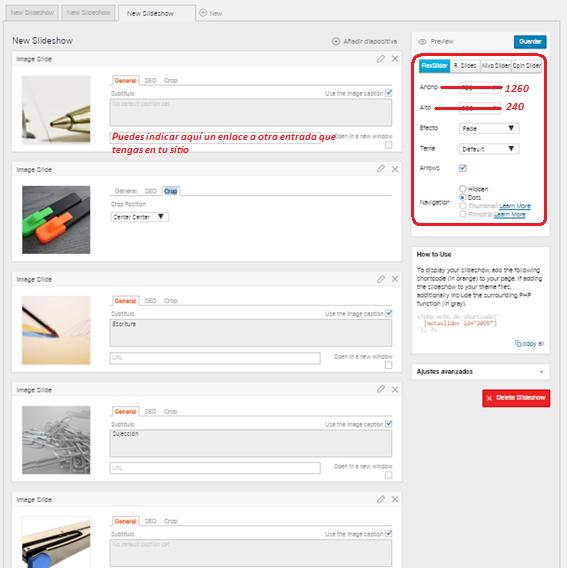
Ahora que te aparecen las imágenes que has añadido puedes indicar (en la caja cuyo texto es URL) un enlace a una entrada que tengas en tu sitio si quieres que el usuario pueda usar las imágenes como enlaces a entradas que quieras destacar.
En la parte derecha de la imagen veras una serie de atributos configurables. Como ancho y alto le he dado, respectivamente, 1260 x 240.

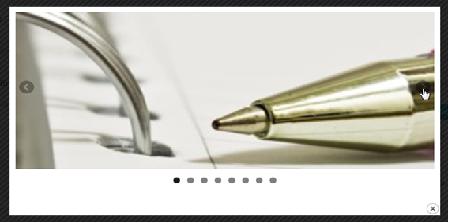
Pulsa sobre el enlace Preview para obtener una vista previa de cómo quedará tu Slideshow:


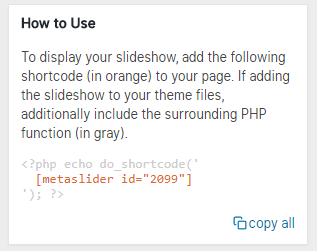
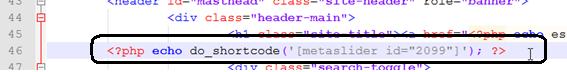
Antes de finalizar, indicar que para poder visualizarlo en nuestro sitio debemos editar el archivo header.php y colocar el código que nos aparece a la derecha de la pantalla (puedes pulsar el enlace copy all para copiarlo):

Accede a la ruta del disco duro donde tienes tu sitio. En mi caso será:
C:/xampp/htdocs/monpapel/wp-content/themes/twentyfourteen/header.php
Nos situamos más o menos en la línea 46 (en la que está la sección de la cabecera–header–) y pegamos el código:

Una vez hecho, guardamos los cambios realizados y visitamos nuestro sitio Web para ver el resultado.